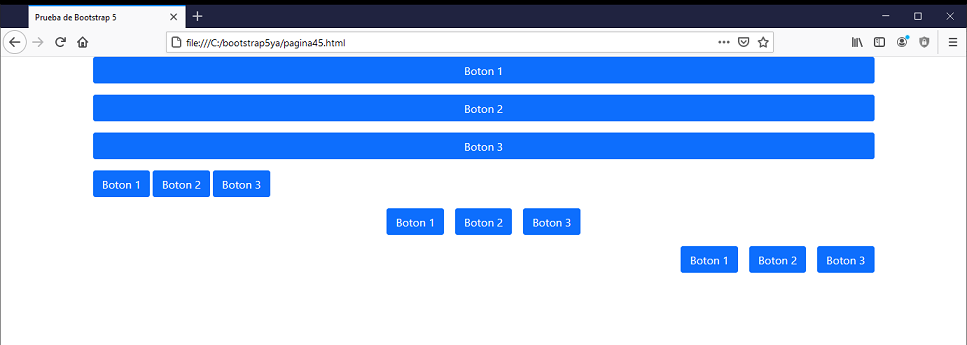
Bootstrap organizar estructura HTML de 3 columnas moviendo posiciones sin duplicar HTML - Stack Overflow en español

Prueba.docx - El componente que podemos utilizar para mostrar una etiqueta se llama: Badge 2. La grilla de Bootstrap tiene por defecto _ | Course Hero

Como hago para que el div con Bootstrap me ocupe el ancho de la pantalla? - Stack Overflow en español

css - ¿Cómo ampliar el tamaño de dos columnas para que ocupen todo el espacio de una página en Bootstrap? - Stack Overflow en español